How To Set Gradient Color In Ios Swift 4

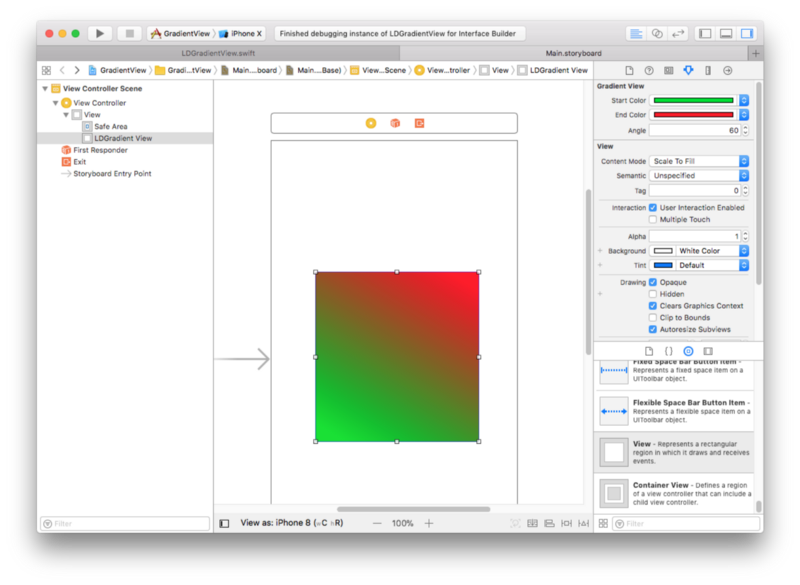
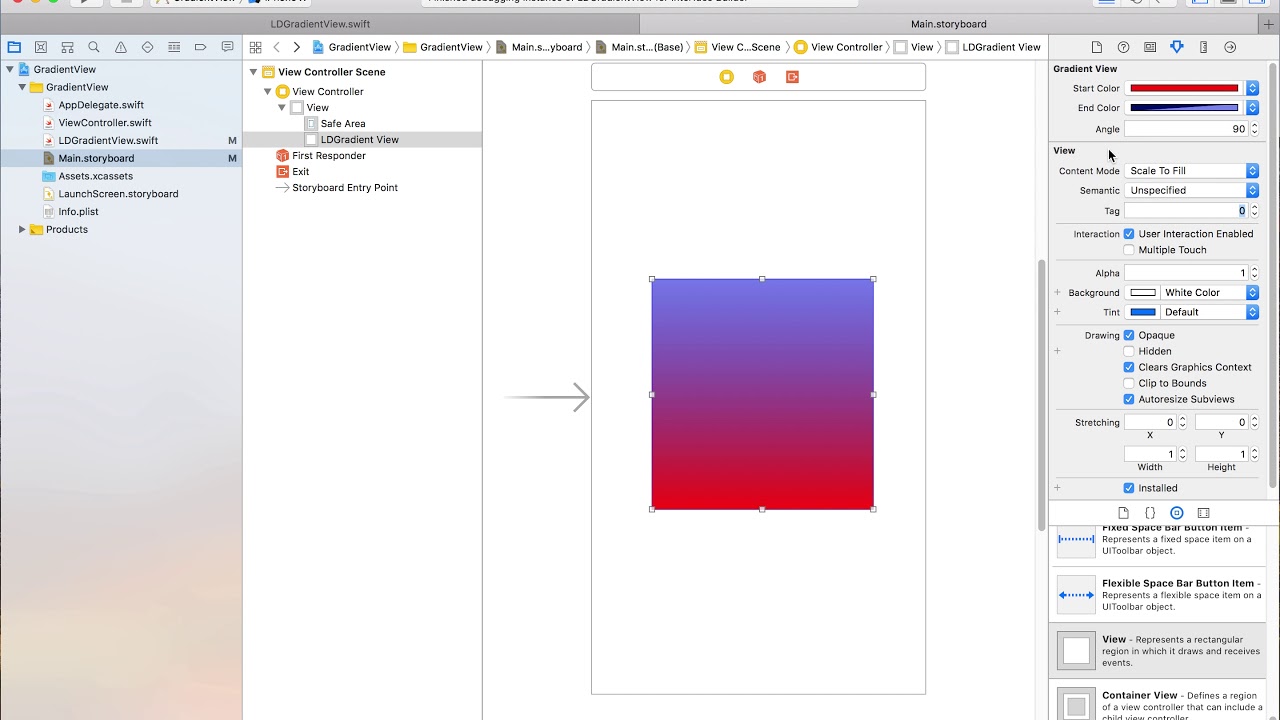
You can drop the cagradientview into storyboards and preview at design time or add it programmatically.
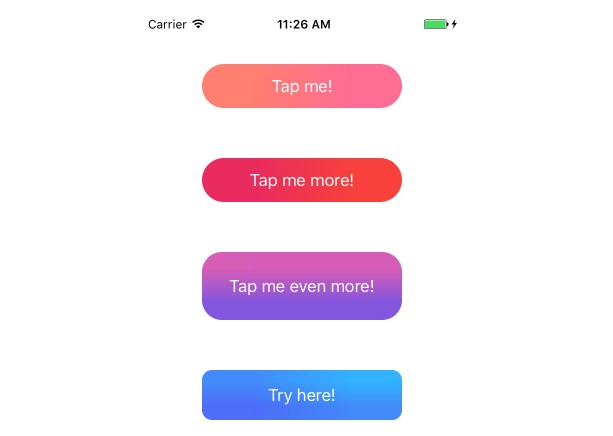
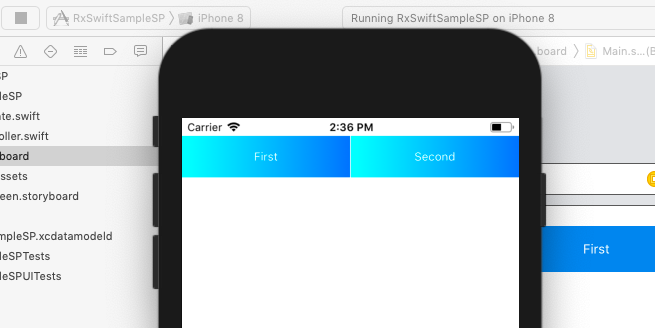
How to set gradient color in ios swift 4. Dev gradient segmented swift uisegmentedcontrol set gradient tint color for segmented control ios swift 4 as developers we use a great color combination to produce a good looking result when creating an app to achieve the best user experience. How to create advanced gradients in swift with cagradientlayer ios swift guide. We ll look at the relevant lines here. Ios swift create uiimage in gradient color example import uikit class viewcontroller.
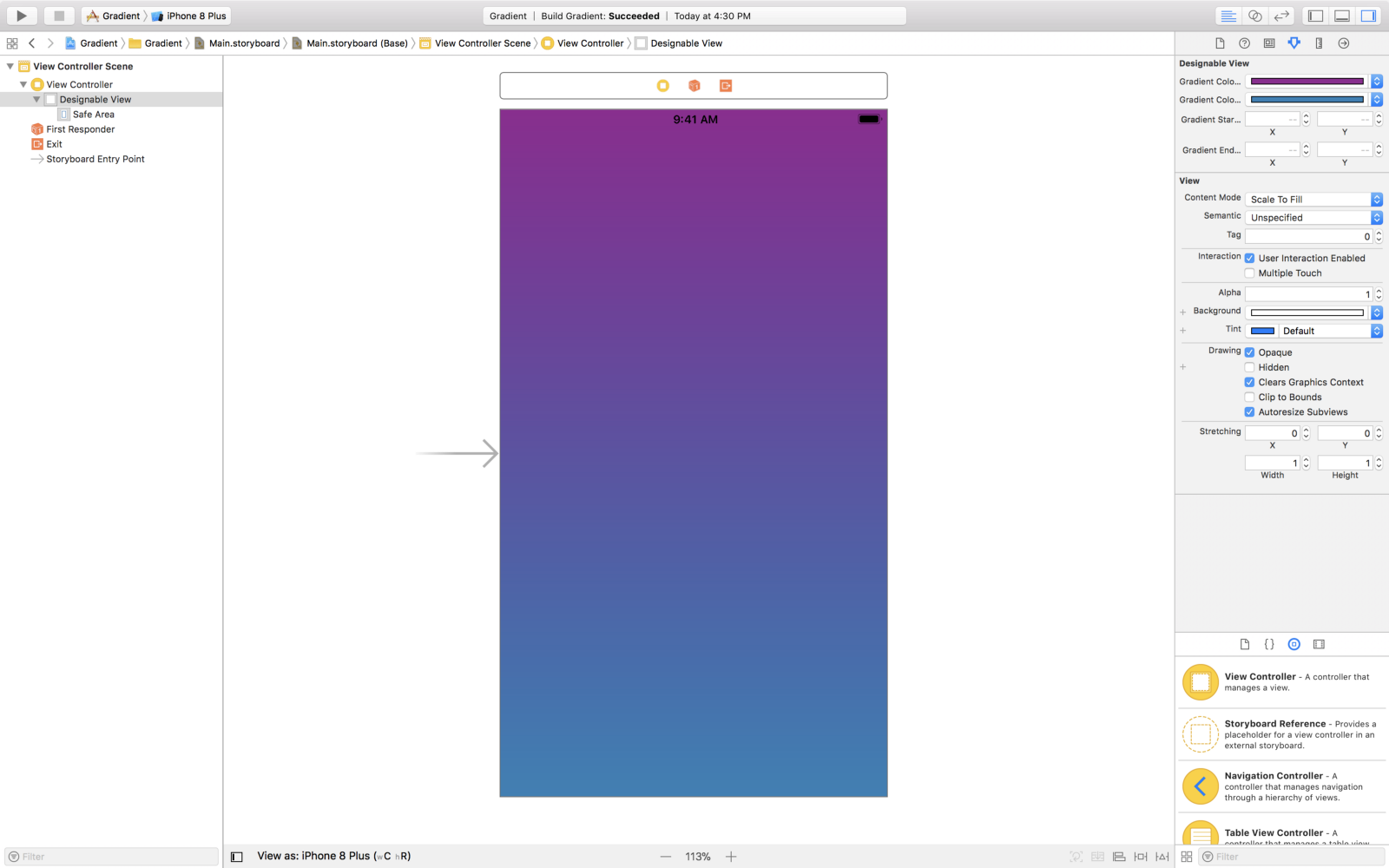
Let gradient cagradientlayer gradient frame self view bounds gradient colors uicolor red cgcolor uicolor blue cgcolor self view layer addsublayer gradient adding a gradient to a view. This tutorial will demonstrate how to create a versatile ibdesignable gradient view class in swift 4. Uiviewcontroller override func viewdidload super viewdidload self navigationitem title main view original image displayed as is let imageview uiimageview imageview frame cgrect x.